

- Install firebug and firepath how to#
- Install firebug and firepath install#
- Install firebug and firepath download#
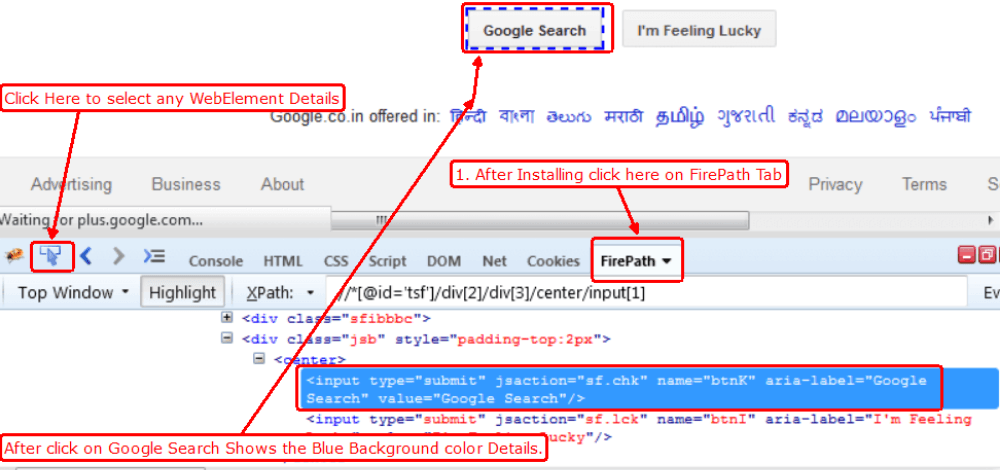
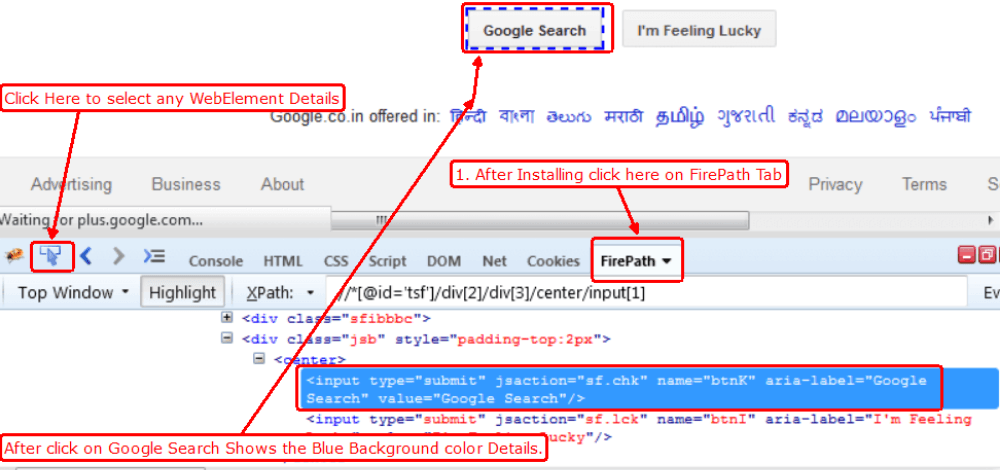
This plugin extends the potential of the FireBug add-on. FirePath could be a Firebug extension that adds a development tool to edit, examine and generate XPath expressions and CSS3 Selectors.
Install firebug and firepath install#
¸ The following are the steps to install Firepath add-on. FirePath: FireBug that adds a development tool to edit, examine and generate XPath expressions and CSS3 Selectors. vThis completes the firebug installation.
The firebug and firepath will installed successfully. vafter successful installation, firebug can be viewed in following path ß Tools Web Developer Firebug ß An icon will be displayed at the top right corner. In add-ons manager, click on the extension. Open firefox browser, click on an open menu. By the use of this tool, automation engineer is able to inspect the elements by id, name, XPath (placeholder or attributes ), CSS selector, link text, partial link text, class, and tags. In Firebug you add new rules by right-clicking and choosing Add Rule. Firebug has a Style side panel for this, the DevTools have a Rules side panel. So Finally i found a solution for this i.e 'ChroPath' EDIT:Now the chropath is available for Firefox,chrome,opera and Edge browser and version 6. Both tools allow to view and edit the CSS rules related to the element selected within the node view in a similar way. 
Before going further into this tutorial it is necessary to understand basic functioning of FireBug. So we must have Firebug installed in Mozilla Firefox browser.
Firebug and Firepath tool is mainly used for Firefox Browser. As we all know in Firebug and Firepath is deprecatede with New version Firefox ,And its very difficut to verify your customized xpath in current version firefox. FirePath is a FireBug extension to inspect and generate XPath locator, CSS Selectors and JQuery Selectors. Firepath is used to write customise XPath and CSS selector. Firepath is a third party tool for firebug which is also an add-on for firefox only. Firebug is an add-on for firefox browser only, which is used to inspect the web element. Also, there is shortcut keyboard used as Ctrl+Shift+I. Also, the other way to inspect element in chrome as click on chrome menu select the more tools than click on developer tools. This tool is mainly used in Chrome or Internet Explorer Browser. The test engineer can also press the F12 button of a keyboard, HTML page open from that TE can inspect elements manually, by clicking on element inspector. Right-click on the selected web element, click on Inspect option then the HTML page opens with the selected element. There are 2 -tools used for inspecting the element Install firebug and firepath how to#
Earlier we learnt how to Install WebDriver Element Locator Firefox add-on and get XPath of any element using It as described In THIS POST.
Install firebug and firepath download#
Download firepath for firefox and firebug add-ons. We need to download and install Firepath and firebug to get xpath in selenium. These tools are used for running the automation scripts. Firepath and Firebug are very useful Firefox add-on.Before writing the code, firstly test engineer need to inspect the web element to open the HTML page.






 0 kommentar(er)
0 kommentar(er)
